

- #HOW DO I ADD GUIDE LINES TO PHOTOSHOP 5.5 HOW TO#
- #HOW DO I ADD GUIDE LINES TO PHOTOSHOP 5.5 INSTALL#
- #HOW DO I ADD GUIDE LINES TO PHOTOSHOP 5.5 UPDATE#
- #HOW DO I ADD GUIDE LINES TO PHOTOSHOP 5.5 ZIP#
Step 1: Extract the font files by right-clicking on the downloaded zip file, then clicking Extract All. Most fonts are distributed inside of a zip folder, so you will need to extract the files form the zip folder before you can add the font to Adobe Photoshop CS5. For the purpose of this tutorial I am using a font file called Chopin Script, which I found at. Once you have acquired the font that you want to add to Photoshop CS5, you need to locate it on your computer.
#HOW DO I ADD GUIDE LINES TO PHOTOSHOP 5.5 HOW TO#
How To Add Fonts to Photoshop CS5 (Guide with Pictures) Our article continues below with additional information on adding fonts to Photoshop, including pictures of these steps. Note that this method is adding the font to your Windows font library, so it will also be available for other programs, like Microsoft Word and Excel. Close Photoshop if it was already open, then launch Photoshop and find the font in the Text Type tool.
#HOW DO I ADD GUIDE LINES TO PHOTOSHOP 5.5 INSTALL#
#HOW DO I ADD GUIDE LINES TO PHOTOSHOP 5.5 UPDATE#
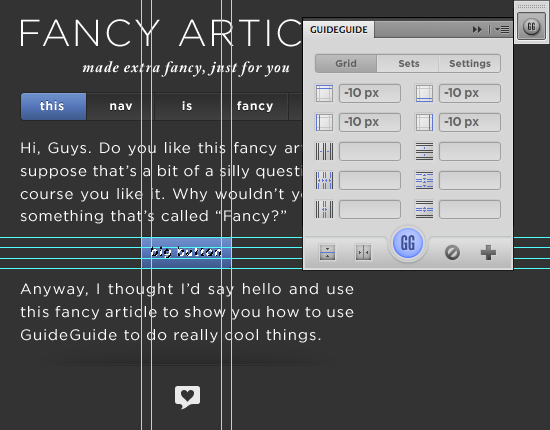
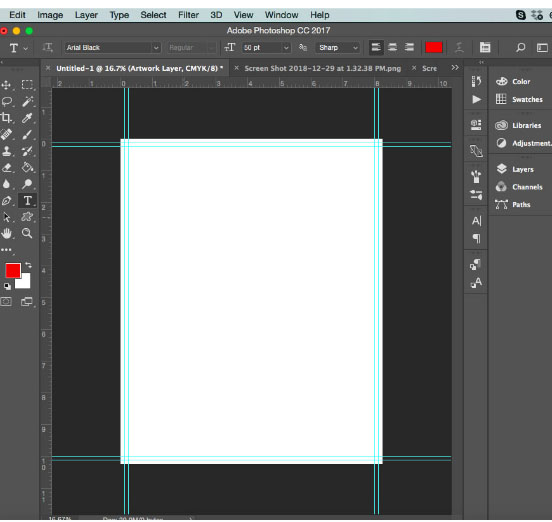
Open “Guides, Grids and Slices” settings from the Preferences menu and update the grid settings. Next, we’ll need to adjust the grid so it can display each pixel individually. Grid can be enabled from the ‘View’ menu. I find grid very useful when creating sprites. Grid is helpful in positioning and aligning things precisely.
:max_bytes(150000):strip_icc()/008-navigating-the-adobe-photoshop-menu-bar-4091953-672755e3478e4172b4b1db7a87fd4b55.jpg)
The only other tool I used was the paint bucket which didn’t require any customization.

For pencil and eraser tools, here are the settings I used: You’ll need to setup your drawing tools and get the desired pixelated effects. Note: If you are exporting the image (‘Save for Web’ option) and resizing it, make sure that ‘Nearest neighbor’ is selected under ‘Quality’ or ‘Resample’. See the difference? Here’s how to configure Photoshop to use the ‘Nearest Neighbor’ image interpolation algorithm.

Here he is scaled up 4x with Bicubic interpolation: Here’s the old man from The Legend of Zelda who gives you the sword. While Bicubic interpolation works great for normal images, pixel art scaled using Bicubic look terrible and blurry as hell. Be default, Photoshop uses Bicubic interpolation (or Bilinear) that produces a blurred effect when images are enlarged. When your pixel art is resized or scaled, you’ll want the edges or corners to look hard and jagged instead of smooth and blurred. Step 2: Setup Image Interpolation to Nearest Neighbors So go ahead and create a new image in Photoshop.Īfter you have created the image, you’ll be able to see it barely. I can’t give you a rule of thumb, but I generally use 20x20 pixels for sprites (sometimes 40x40 pixels if I want to put in more details) and about 150x80 pixels for backgrounds. What this means is that you’ll start by creating a very small image, one that you can barely see without zooming in. Pixel art is done in very low resolutions. I had to struggle a little in setting up Photoshop to create 2D sprites and the background, so here’s a quick step-by-step tutorial on how to configure Photoshop to create pixel art. Over the Christmas break, I tried (after a long hiatus) to create some pixel art for a retro-style 2D mobile game I was building in Unity for fun. I’m a huge fan of retro video games and pixel art.


 0 kommentar(er)
0 kommentar(er)
